Project Description

1. 관성 스크롤
아이폰의 성공 요인이라면 여러 가지, 정말 여러 가지가 있지만, 그중 단 하나만 고르라면 나는 자신 있게 관성 스크롤을 뽑는다(아래 동영상 10초 이후).
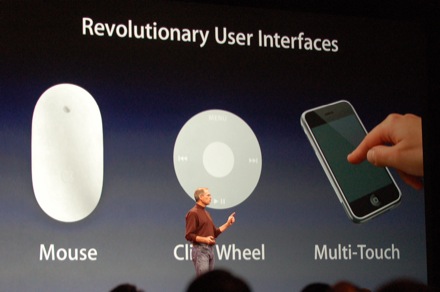
2007년 1월 맥월드에서 스티브 잡스가 아이폰을 세상을 소개하던 날, 잡스가 ‘터치’하며 상하로 스크롤 하자 청중이 감탄 어린 탄성을 지른다. 마치 마이클 잭슨의 문워크를 처음 본 1983년의 관객처럼.
스크롤하던 손가락을 떼면 물리적 관성과 가상의 마찰력에 맞춰서 속도가 줄어드는 그것. 팍팍팍 여러번 밀면 스크롤에 가상의 운동량이 추가되고 화면 끝에 가상의 고무줄이 달린 것도 중요하지만, 어디까지나 첫째 개념의 부속일 뿐이다.
사실 관성 스크롤은 정전식 터치스크린과 iOS 엔지니어들의 그래픽 최적화 설계의 결합물이기 때문에 하나라기엔 큰 하나이지만, 터치스크린과 그래픽 최적화를 빼고도 내 선택은 변하지 않는다.
관성 스크롤, 이게 없으면 다른 모든 것이 좋아도 스마트폰을 쓸 수가 없기 때문이고, 또 그런 중요한 것이 이때 갑자기 디자인된 것은 시대적으로 우연성이 크기 때문이다. 이 작은 UI(사용자 인터페이스) 디자인 하나 때문에 지금 우리가 아는 스마트폰 시대가 열렸다고 보아도 과언이 아니다.
아이폰 이전의 스마트폰 상황을 보자. 윈도우모바일이 스마트폰의 주류였고(팜이나 심비안 등 그 외에도 많았다), 모두 감압식 터치스크린의 오른쪽 끝엔 아주 폭이 좁은 스크롤바가 있었으며 이것을 스타일러스펜으로 끌어당겨서 스크롤을 해야만 했다. 이 자체도 짜증이 나지만 스타일러스를 잃어버리면 스크롤은 포기하는 게 나았다.
그렇다고 스크롤바 폭을 늘리면 안 그래도 좁은 2.5인치 정사각형 화면(하단엔 HW 키보드가 있었기 때문에)이 더 좁아지고. 이 상황을 해결하려고 당시 고급 스마트폰들에 붙어 있던 것들이 HW 측면의 스크롤 다이얼인데, 이게 없는 것보다는 낫지만 그렇게 좋을 것도 없다는 것은 애플 워치의 디지털 크라운을 써본 사람이라면 알 것이다.
관성 스크롤이 없으면 뭘 어떻게 하더라도 불가능한 것은 바로 ‘문서 읽기’다. 휴대폰에서 워드, PDF야 안 봐도 그만이라고 생각할 수 있다. 그러나 ‘문서’의 범위는 아주 방대해서, 모든 웹 페이지, SNS, 이메일, 카톡, 그 모든 것이 문서이다. 스크롤이 속 터지면 이런 것 모두 쓸 수가 없다. 그러니 윈도우모바일이 PMP와 네비게이션으로만 쓰였던 것이다.


Leave A Comment